design. development. marketing.
Creating E-commerce Experiences
We take the time to thoughtfully understand your brand voice and vision to deliver unmatched UX focused website design and development.
We take the time to thoughtfully understand your brand voice and vision to deliver unmatched UX focused website design and development.
Customized for You
Our Services
Built on Relationships
Featured Clients

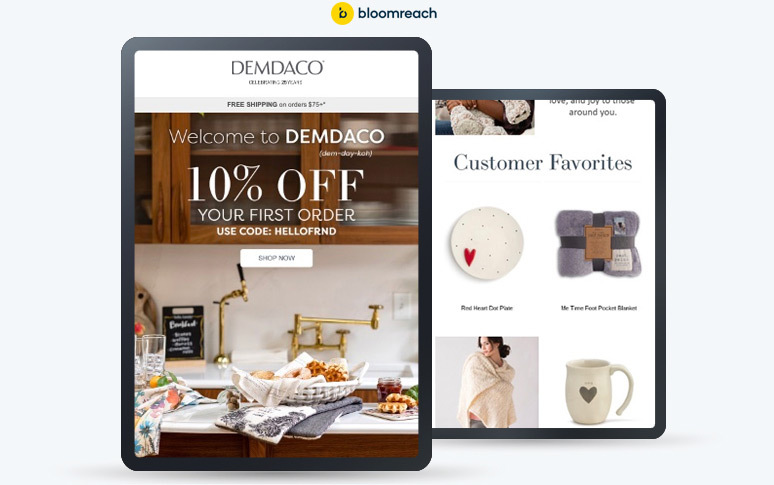
DEMDACO
To match the versatility of DEMDACO's artisan goods, we migrated the brand to Bloomreach's robust email marketing platform. See how we engaged subscribers and significantly improved open rates with a new frequency policy to reduce spam, granular segmentation, and flow optimization strategies.

GB Wear
“Arctic Leaf has helped us prioritize the ROI of our campaigns and provided a very precise plan to continue improving in all areas of our marketing. We have found that the marketing produced consistently definitive and solid results....In addition to our marketing relationship, AL has helped to improve our e-commerce website...We would recommend AL without hesitation!”


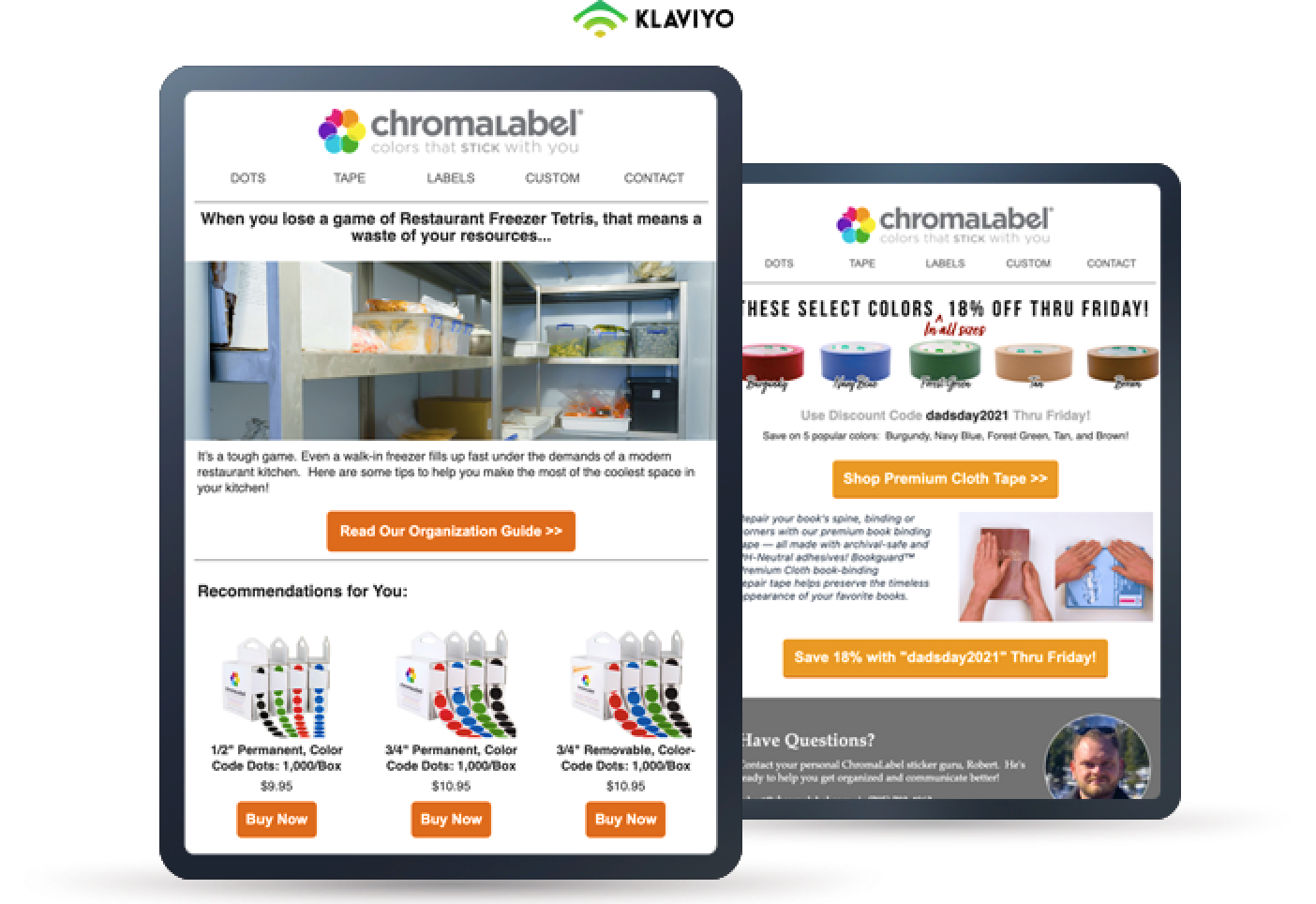
ChromaLabel
On the surface, ChromaLabel is one of the largest custom and ready-made label manufacturers. At its core, however, they are innovators of organization and efficiency tools. They wanted to use email marketing to not only increase the percentage of their owned online revenue, but also find innovative ways to serve their subscriber list. Check out how our team provided the right know-how and steps to do just that.


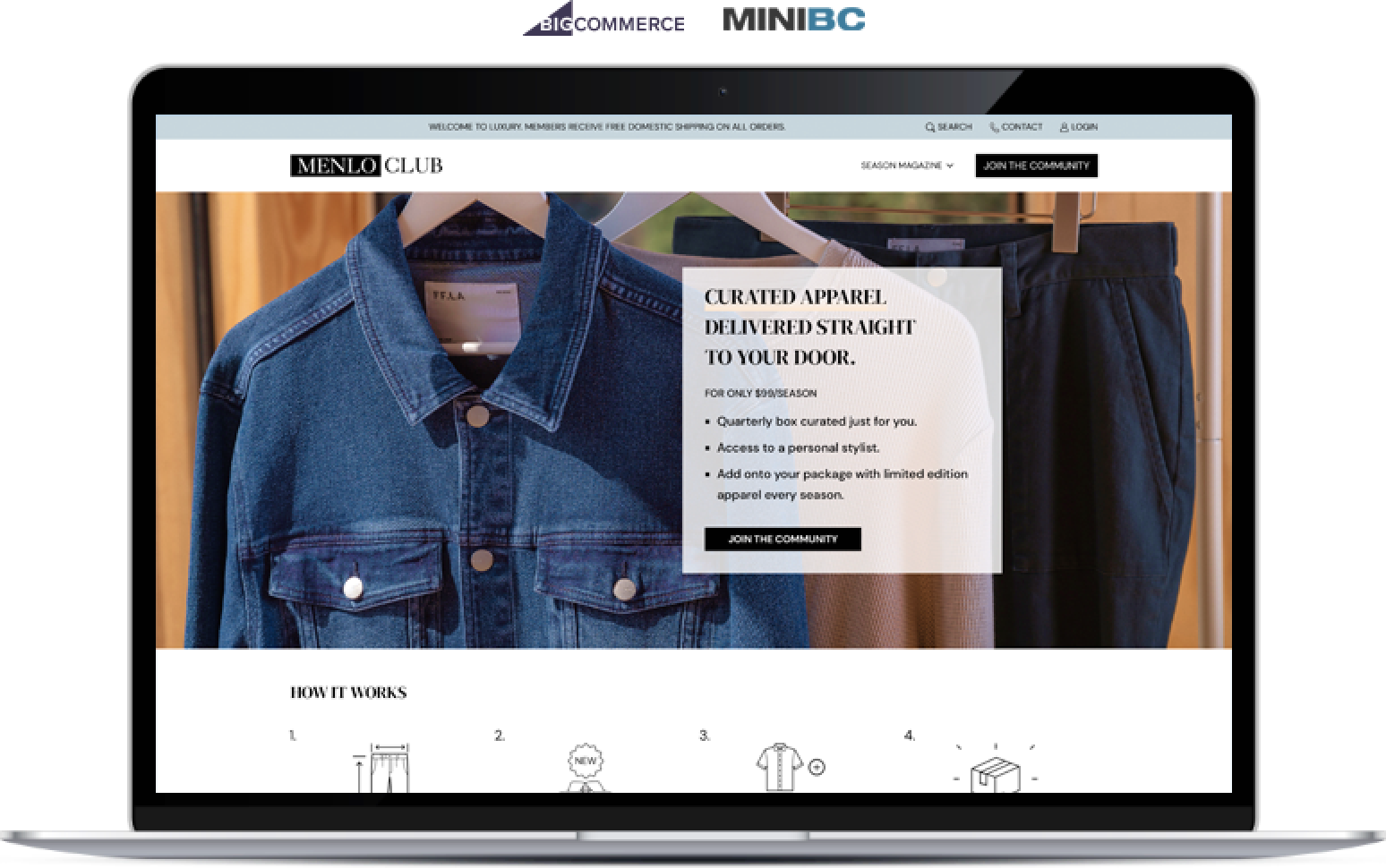
Menlo Club
“Arctic Leaf has been a great partner over the last 12 months in building and improving on our complicated subscription platform. They’ve been responsive, quick to help, and flexible when dealing with the intricacies of our business.”


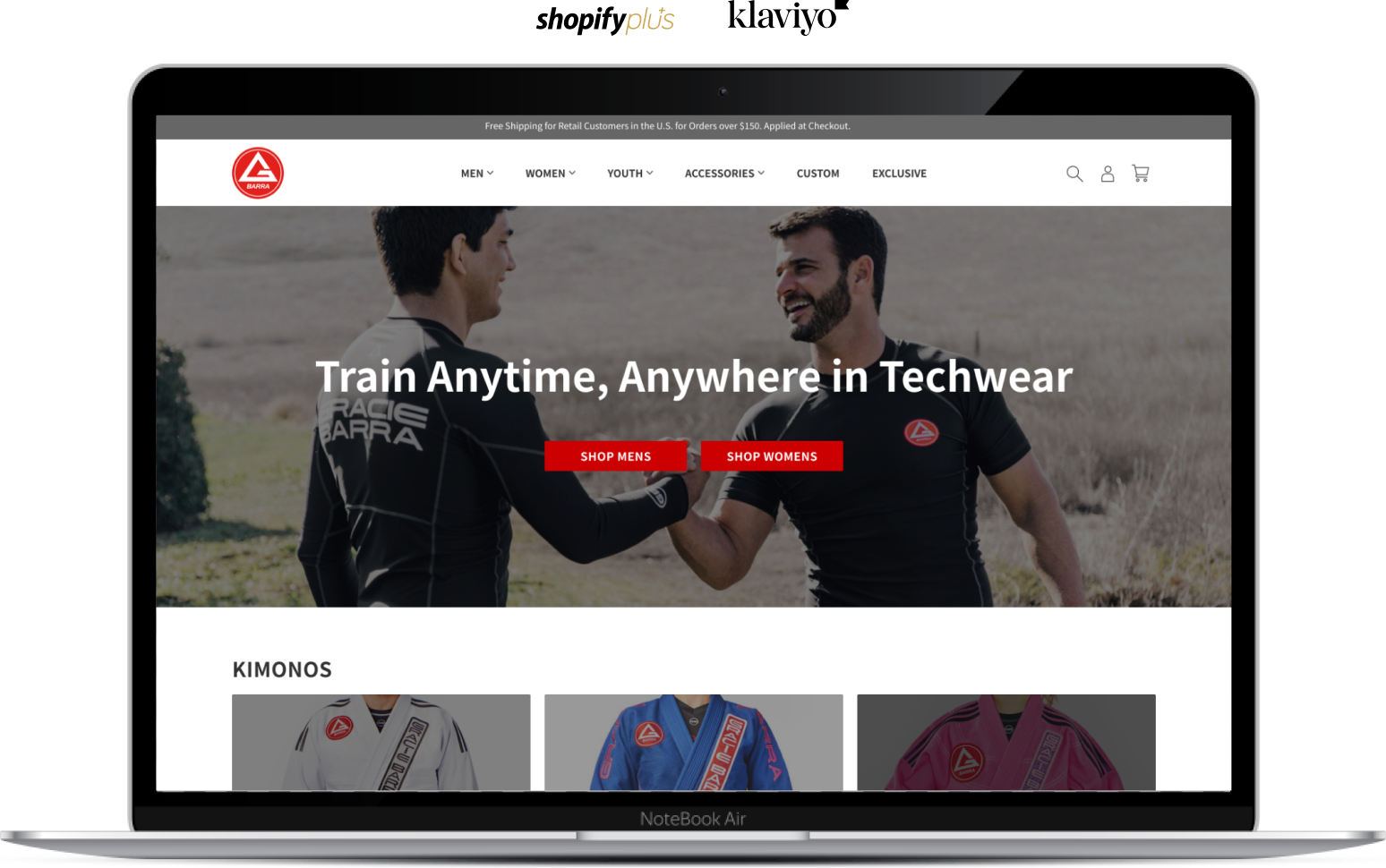
Birdwell
Utilizing the most up-to-date features of Shopify Plus, we created an engaging and modern site design and e-mail marketing strategy for a company obsessed with quality and style. The Birdwell brand has been offering custom options to their clientele for years, so it was important for us to ensure a tailored online experience for each and every customer.


Social CBD
“Arctic Leaf has quickly become an invaluable asset to our team. Their ability to be equal parts agile, strategic, and professional is truly unmatched. Not only have they helped us refine our content and design, but they have also implemented strategies that have grown revenue and keep in touch with our customers in meaningful ways.”


Mountain Crest Gardens
"The team at Arctic Leaf really has their act together, and we’re constantly making enhancements. They’ve helped us solve many of the problems we had with our previous site design and developer."


Hit Point Press
Using the best features of Klaviyo, we created an email marketing strategy for a company that knows how to play. The Deck of Many brand is part of Hit Point Press and offers options for all gaming tastes. Our goal was to help draw more people to know who they are and truly be entertained by their games!


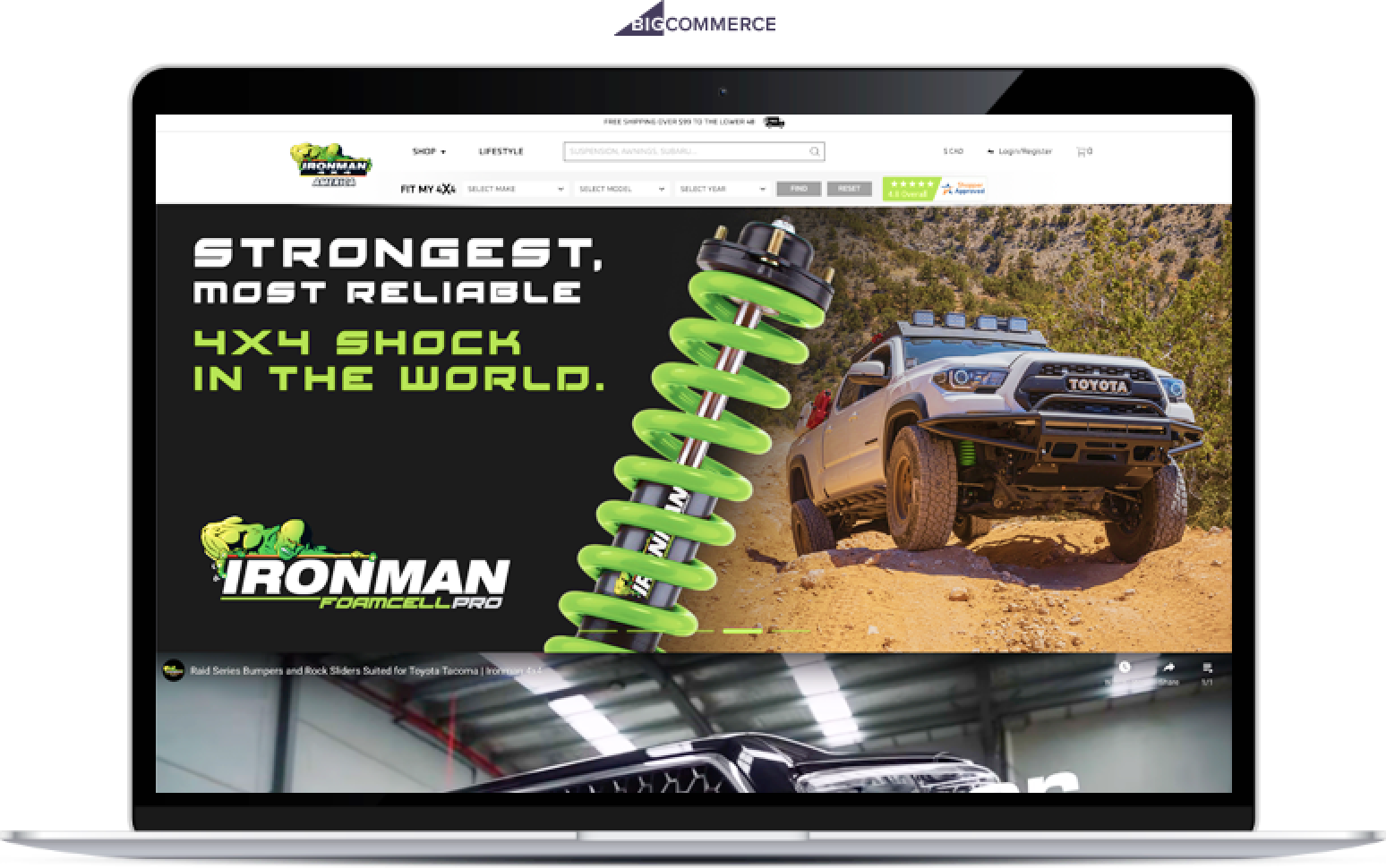
IronMan 4x4 America
Using the power of BigCommerce, our team redesigned and developed a bespoke e-commerce store for automotive parts manufacturer and supplier, IronMan 4x4 America. Their extensive portfolio of on and off-road products required an organized, informative, and user-friendly e-commerce website, and our team was up for the challenge!


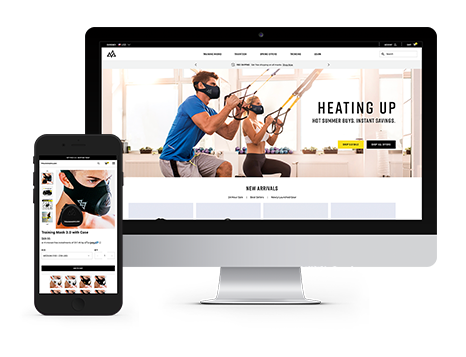
Training Mask
If there ever were a way to define a true lifestyle brand, Training Mask would be it. With the power of BigCommerce and Training Mask’s unique niche, we implemented a wholesome site transformation that focused on growth and loyalty for this global leader in the fitness industry.










Arctic Leaf
Our Process
Arctic Leaf
Our Process

Customizing the Right Solution for your Online Store.
→ 10+ years of successfully bringing brands to life using multiple developing platforms and languages
→ In-house staff of certified UX and UI Designers, Developers, and Marketers based in the U.S. & Canada
→ Strong partner relationships
→ We are industry agnostic and open-minded
→ Focused on user-centric design and custom development
→ 10+ years of successfully bringing brands to life using multiple developing platforms and languages
→ In-house staff of certified UX and UI Designers, Developers, and Marketers based in the U.S. & Canada
→ Strong partner relationships
→ We are industry agnostic and open minded
→ Focused on user-centric design and custom development













.png)





